Dates on WordPress posts are essential for readers to determine the relevance and timeliness of the content.
However, in certain cases, such as evergreen content or specific design preferences, website owners might want to remove the dates from their posts.
In this blog, we’ll explore five methods to remove and hide dates from WordPress posts.
Let’s start!
5 Methods to Remove Dates from WordPress Posts
1. Remove Dates Using a Plugin
One of the simplest ways to remove dates from WordPress posts is by utilizing a dedicated plugin.
Plugins like “WP Meta and Date Remover” allow you to customize the display of post meta information, including dates.

Here’s how to do it:
- Install and activate your preferred plugin through the WordPress dashboard.
- Access the plugin’s settings, typically located under “Settings” in the WordPress admin menu.
- Look for an option to hide post dates and select it to remove the dates from your posts automatically.
2. Remove Dates by Editing the Theme Files
For more control over your website’s appearance, you can directly edit the theme files. This method requires some technical knowledge and should be done with caution.
Follow these steps:
- Access your WordPress theme files either via Cpanel or the WordPress dashboard (Appearance > Theme Editor).
- Look for the file that controls the display of post meta information, often named
single.php,content.php, or similar. - Open the file and find the code responsible for displaying the date, typically
<?php the_date(); ?>or<?php echo get_the_date(); ?>. - Remove or comment out this line by adding two forward slashes (
//) at the beginning of the line.
This will prevent the date from being shown on your posts.
3. Hide Dates Using CSS
If you prefer a non-destructive approach, CSS can be a handy solution to hide the dates on your WordPress posts. This method won’t remove the dates from the post metadata, but it will hide them from the front-end.
Follow these steps:
- Go to the WordPress dashboard and navigate to Appearance > Customize > Additional CSS.
- In the custom CSS section, add the following code:
.entry-date { display: none; } - Save your changes, and the dates will no longer be visible on your posts.
4. Remove Dates Using Child Theme
For advanced users and developers, using a child theme is a recommended way to customize your website without modifying the parent theme directly.
Here’s how to proceed:
- Create a child theme if you haven’t already done so. This ensures your customizations won’t be lost during theme updates.
- Copy the template file responsible for displaying the date (e.g.,
single.phporcontent.php) from the parent theme to the child theme directory. - Open the copied file in a text editor and remove or comment out the line displaying the date. Save the file.
5. Remove the Date From WordPress Dashboard
This is a very simple and easy method to remove dates from WordPress posts.
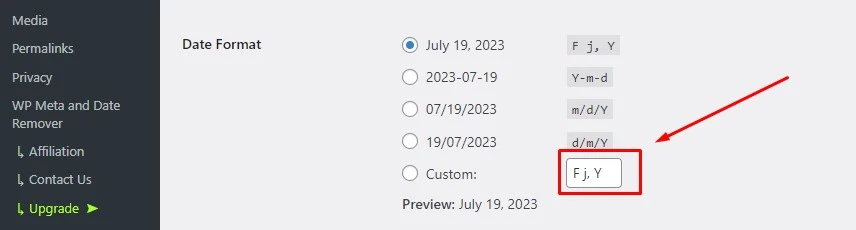
Go to Settings > General from your WordPress admin dashboard. From the Custom field, remove the F j, Y.

Then hit the save changes button.
Conclusion
Removing dates from WordPress posts can help create evergreen content and present a timeless appearance to your website. Whether you opt for a plugin, CSS, or direct theme file modifications, choose the method that best suits your expertise and requirements.
Always remember to back up your theme files or use a child theme before making changes to ensure a smooth and hassle-free experience.
By following these methods, you can maintain a flexible and enduring content strategy that remains relevant to your audience for years to come.